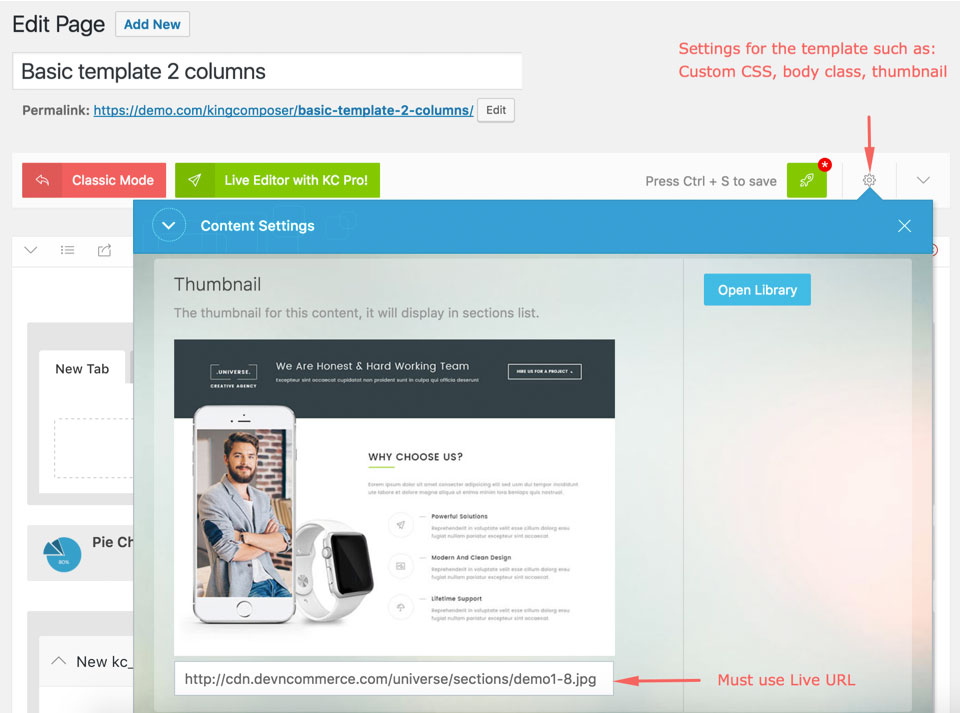
The method kc_prebuilt_template($name, $xml_path) helps including export *.xml to KingComposer Templates Library, Then you or your customers can easily use that templates for any page/post/post-type. it also allows the use of template settings such as: body class, max width, custom CSS, thumbnail.
Especial, All images still can work with the urls which have been exported in .xml file. You do not need to export and import attachments with wasted hours.
Step 1. Build your templates with KingComposer
Build all your templates by KingComposer before export to *.xml file and don't forget to add screenshot for each.

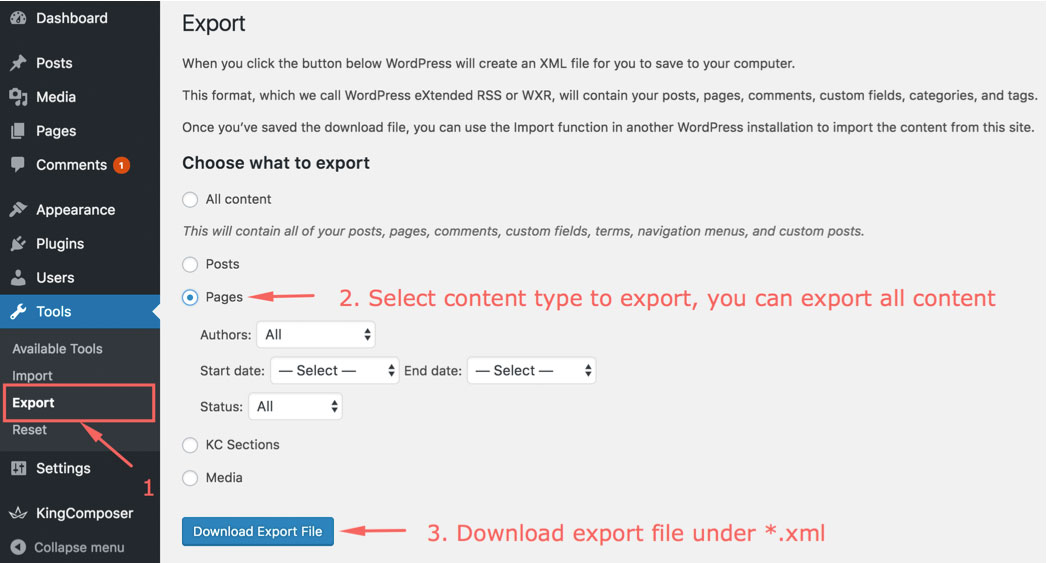
Step 2. Export your templates to *.xml file
Use export tool of WordPress to export the content type to file, you also can export all contents.

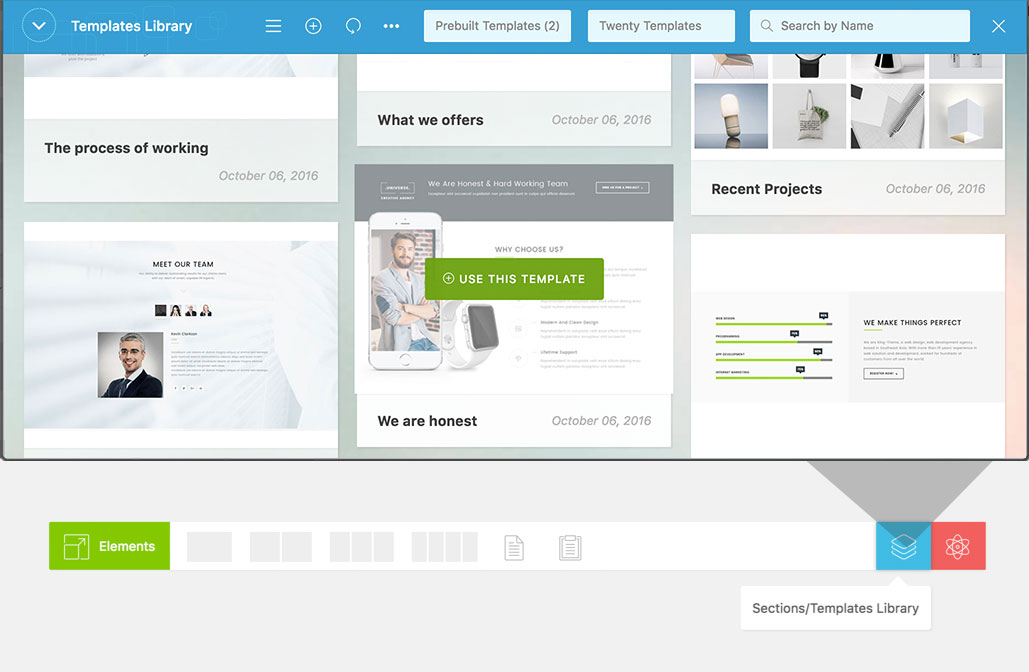
Step 3. Add export file to KingComposer
After download the export file, copy it to your theme/plugin. Then use this code below to add
// copy the export file to your theme folder and rename it to "package.xml"
// put this code in the file functions.php
// avoid error when inactive KingComposer
if (function_exists('kc_prebuilt_template')) {
$xml_path = get_template_directory().'/package.xml';
kc_prebuilt_template('Twenty Templates', $xml_path);
}

Step 4. Expiration time definition for external images (default is forever)
Too many requests from your customers site to your server? Don't worry about it. Because you can set time limit for images from your server in prebuilt templates.
/*
* This is an example Limit 7-day expiration for your images starting at installation,
* after that all of the images will not be displayed and stopping request to your server.
*/
define('KC_ATTACHS_XML_EXPIRATION', 7*DAY_IN_SECONDS);
/*
* MINUTE_IN_SECONDS = 60 (seconds)
* HOUR_IN_SECONDS = 60 * MINUTE_IN_SECONDS
* DAY_IN_SECONDS = 24 * HOUR_IN_SECONDS
* WEEK_IN_SECONDS = 7 * DAY_IN_SECONDS
* YEAR_IN_SECONDS = 365 * DAY_IN SECONDS
*/
