This guide is an example of the simple plugin which supports CSS System and the live template.
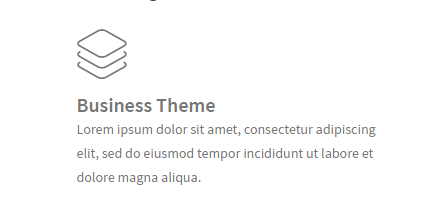
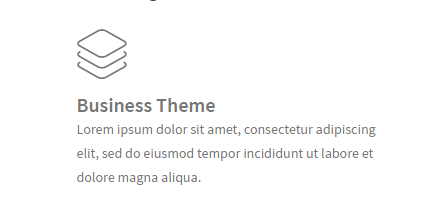
Our element will look like this

So, it has :
Each attribute can adjust color, font size, font weight, text align, margin, padding, .etc.
Let's start to create it.
Create new plugin
There are many documents out there about creating a plugin for WordPress.
In this step, we call new plugin is kc_addons. then place some information into the header of the file as the screenshot

Now save it and go back to the admin of website, go to Plugins then you will see the new plugin there. Now just active it.
Define element
Now we define element into the plugin with kc_add_map function. Please ensure that you put the function inside your init function via init hook.
We have snippet code bellow
<?php
/*
Plugin Name: KC Addons
Plugin URI: https://kingcomposer.com
Description: A addon for KingComposer page builder
Author: Anthony Pham
Version: 1.0
*/
add_action('init', 'kc_addons_init', 99 );
function kc_addons_init() {
if (function_exists('kc_add_map'))
{
kc_add_map(
array(
'kc_service' => array(
'name' => 'Service',
'description' => __('Display a service with icon and text', 'kc_addons'),
'icon' => 'sl-paper-plane',
'category' => 'Content',
'params' => array(
array(
'name' => 'icon',
'label' => 'Select Icon',
'type' => 'icon_picker',
'admin_label' => true,
'description' => __('Select an icon for service.', 'kc_addons')
),
array(
'name' => 'title',
'label' => 'Title',
'type' => 'text',
'admin_label' => true,
'description' => __('Enter title for service.', 'kc_addons')
),
array(
'name' => 'description',
'label' => 'Description',
'type' => 'editor', // USAGE TEXTAREA_HTML TYPE
'value' => base64_encode( 'The service description.' ),
'description' => __('The service description.', 'kc_addons')
),
)
), // End of elemnt kc_service
)
); // End add map
} // End if
}
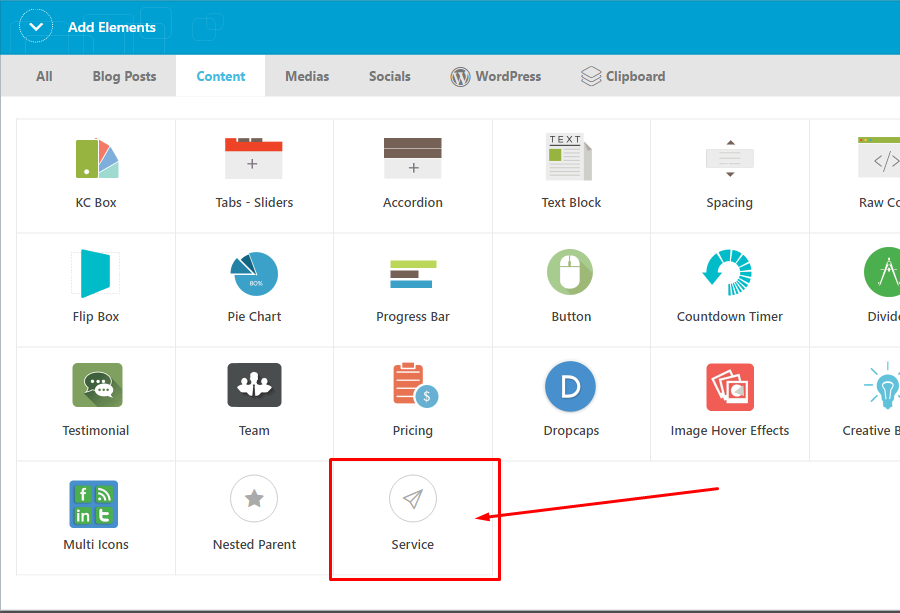
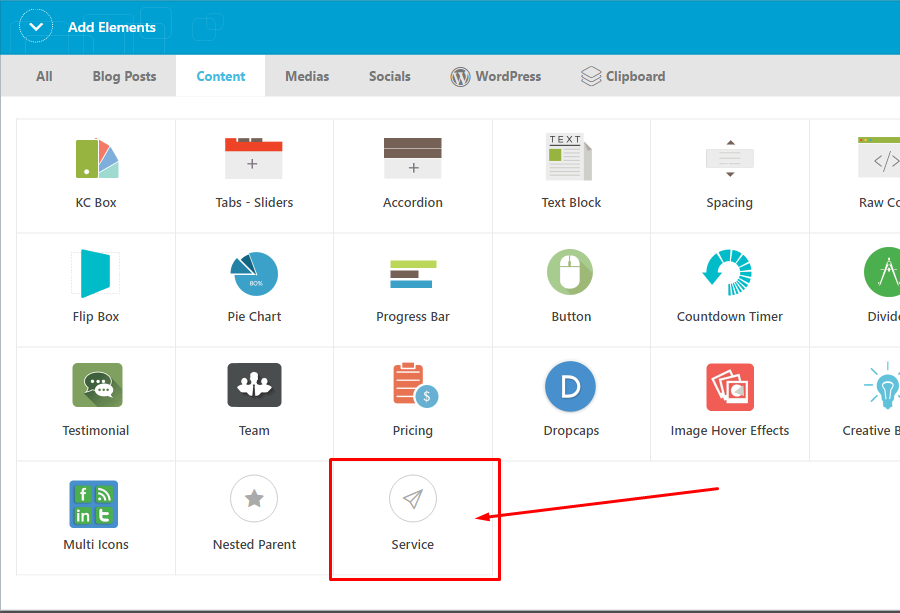
Ok, try edit a page and check is element added yet.

Element added
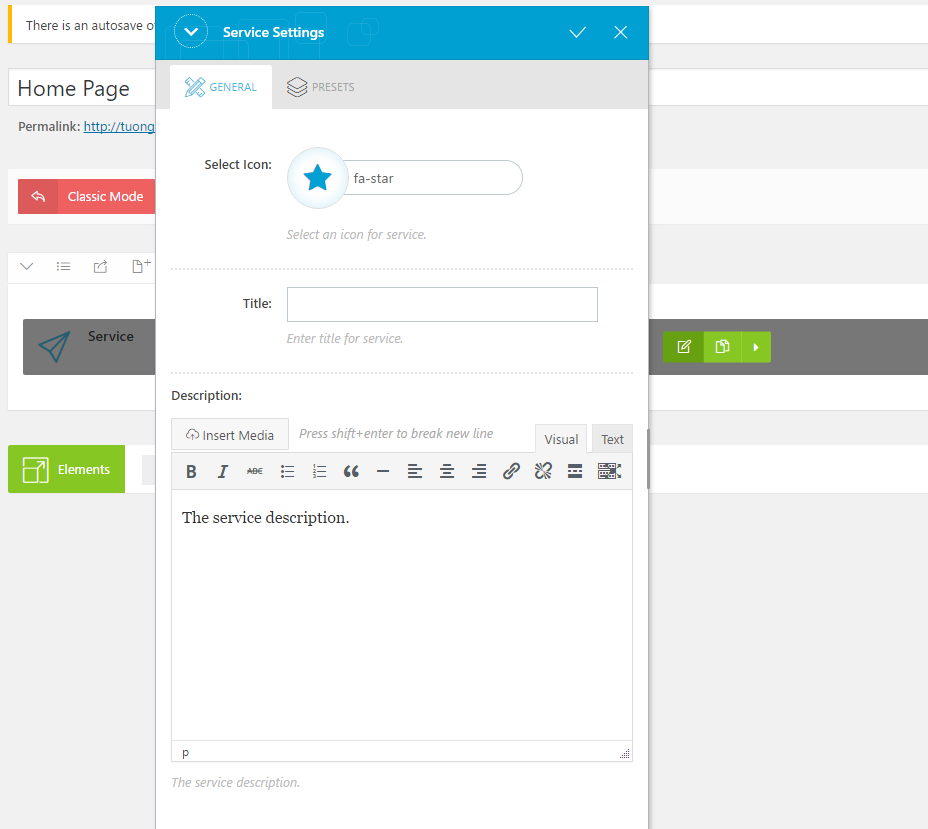
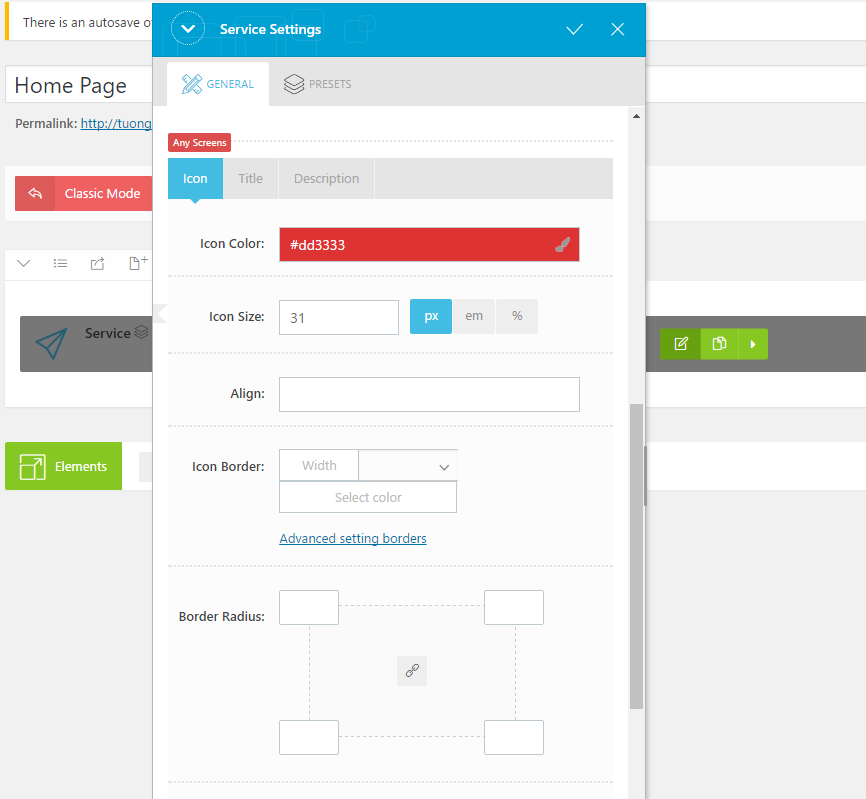
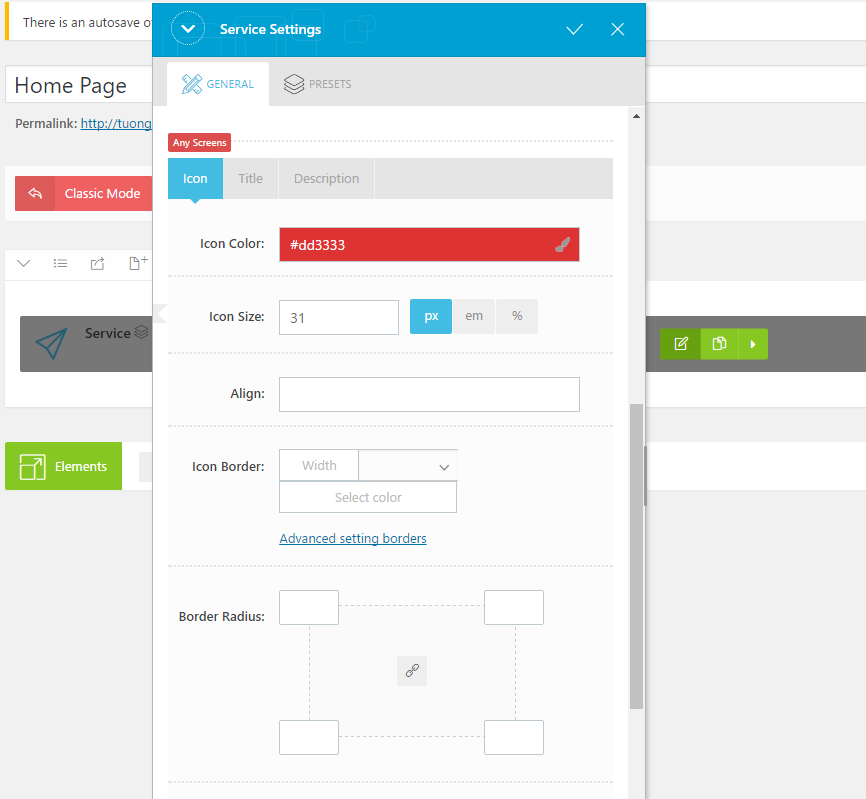
Now add element into page then you will see the setting panel

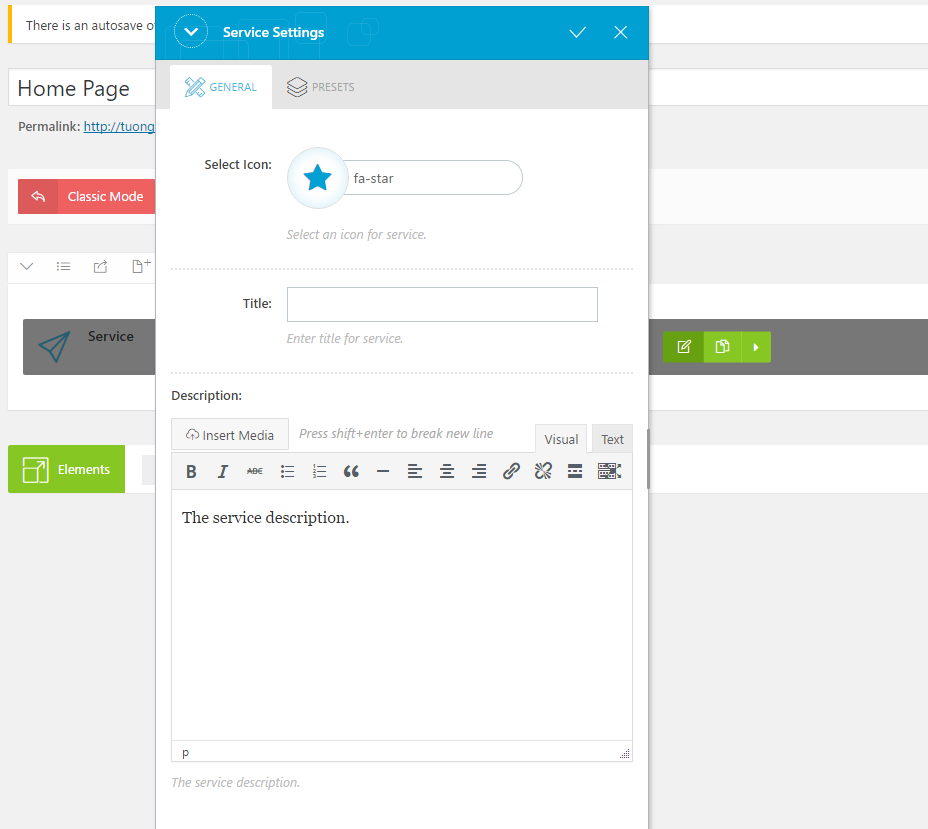
kc_service setting
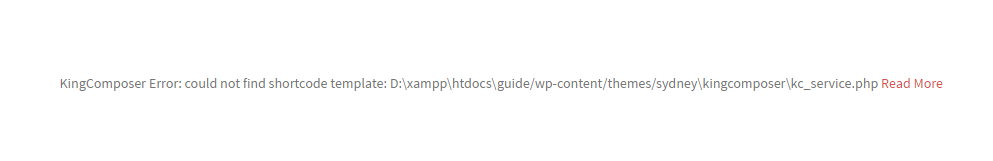
Enter your content and Ctrl + S to save and try open current page on frontend

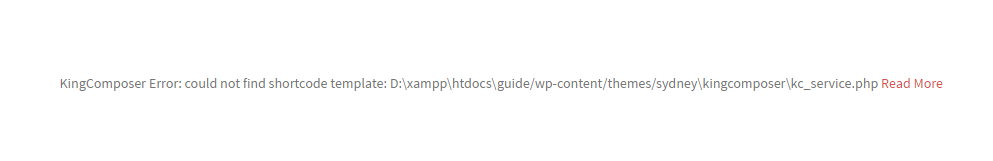
Oops, we got a warning about template layout for the element.
You can follow post to solve that http://docs.kingcomposer.com/display-the-output-of-the-shortcode/
In this case, I will do another way. I will define the template path for my elements to use for other elements which we will put all of them into /templates/ folder of the plugin.
I add some more snippet to define it as
add_action('init', 'kc_addons_init', 99 );
function kc_addons_init() {
global $kc;
//get current plugin folder then define the template folder
$plugin_template = plugin_dir_path( __FILE__ ).'templates/';
//register template folder with KingComposer
$kc->set_template_path( $plugin_template );
Now, We just create new files kc_services.php inside /templates/ folder
And put some sample data to ensure it works
<?php
print_r( $atts );
?>
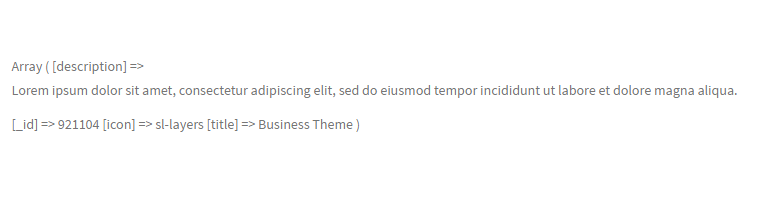
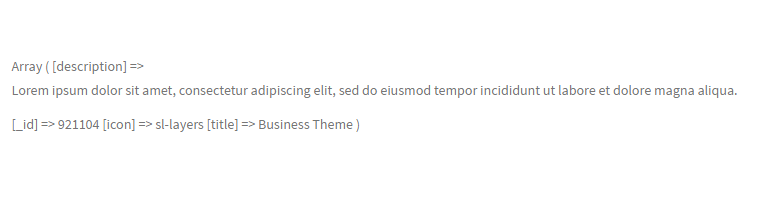
And the result is

It works!!!
Let's Make up it with more HTML tags
<?php
//Kingcomposer wrapper class for each element
$wrap_class = apply_filters( 'kc-el-class', $atts );
//custom class element
$wrap_class[] = 'kc-service';
?>
<div class="<?php echo implode(' ', $wrap_class);?>">
<div class="icon">
<i class="<?php echo $atts['icon'];?>"></i>
</div>
<div class="title">
<?php echo $atts['title'];?>
</div>
<div class="description">
<?php echo $atts['description'];?>
</div>
</div>
In this step, we have important notice. Take a look line #3
This command will generate a CSS ID for each element. KC will base on that to use for CSS system for ensuring there are not any conflict between CSS of multi-instance element on a page.
We will use this for the Live Editor template also.
CSS System
To make-up for an attribute of kc_service element, we can use the custom CSS from file on a theme. But It is the good way to deliver bad quality website because the user can not modify style for content unless editor CSS files.
So how to make a set of options for the user using to change element style with a UI. Please read more about CSS system from links bellow:
http://docs.kingcomposer.com/available-param-types/css-field/
http://docs.kingcomposer.com/docs/use-css-system-for-my-element/
With kc_service, with Icon I want to set follow property CSS:
icon size, margin, padding, color... They apply into the <i> tag of the icon, we will have the selector in CSS field is '.icon i'
The title for element has selector is '.title'
The description for element has selector is '.description'
We can have multi CSS field on an element, but on a CSS field, we can have the multi selector and CSS property. So we can combine in just one CSS field as snippet
We have follow full code for CSS field:
<?php
/*
Plugin Name: KC Addons
Plugin URI: https://kingcomposer.com
Description: A addon for KingComposer page builder
Author: Anthony Pham
Version: 1.0
*/
add_action('init', 'kc_addons_init', 99 );
function kc_addons_init() {
global $kc;
//get current plugin folder then define the template folder
$plugin_template = plugin_dir_path( __FILE__ ).'templates/';
//register template folder with KingComposer
$kc->set_template_path( $plugin_template );
if (function_exists('kc_add_map'))
{
kc_add_map(
array(
'kc_service' => array(
'name' => 'Service',
'description' => __('Display a service with icon and text', 'kc_addons'),
'icon' => 'sl-paper-plane',
'category' => 'Content',
'live_editor' => $plugin_template . 'live/kc_service.php',
'params' => array(
array(
'name' => 'icon',
'label' => 'Select Icon',
'type' => 'icon_picker',
'admin_label' => true,
'description' => __('Select an icon for service.', 'kc_addons')
),
array(
'name' => 'title',
'label' => 'Title',
'type' => 'text',
'admin_label' => true,
'description' => __('Enter title for service.', 'kc_addons')
),
array(
'name' => 'description',
'label' => 'Description',
'type' => 'editor', // USAGE TEXTAREA_HTML TYPE
'value' => base64_encode( 'The service description.' ),
'description' => __('The service description.', 'kc_addons')
),
array(
'name' => 'custom_css',
'label' => 'Icon CSS',
'type' => 'css',
'options' => array(
array(
'Icon' => array(
array('property' => 'color', 'label' => 'Icon Color', 'selector' => '.icon i'),
array('property' => 'font-size', 'label' => 'Icon Size', 'selector' => '.icon i'),
array('property' => 'text-algin', 'label' => 'Align', 'selector' => '.icon'),
array('property' => 'border', 'label' => 'Icon Border', 'selector' => '.icon i'),
array('property' => 'border-radius', 'label' => 'Border Radius', 'selector' => '.icon i'),
array('property' => 'padding', 'label' => 'Icon Padding', 'selector' => '.icon i'),
array('property' => 'padding', 'label' => 'Icon Margin', 'selector' => '.icon i'),
array('property' => 'border', 'label' => 'Border'),
),
'Title' => array(
array('property' => 'color', 'label' => 'Title Color', 'selector' => '.title'),
array('property' => 'font-size', 'selector' => '.title'),
array('property' => 'line-height', 'selector' => '.title'),
array('property' => 'text-algin', 'label' => 'Align', 'selector' => '.title'),
),
'Description' => array(
array('property' => 'color', 'label' => 'Title Color', 'selector' => '.description'),
array('property' => 'font-size', 'selector' => '.description'),
array('property' => 'line-height', 'selector' => '.description'),
array('property' => 'text-algin', 'label' => 'Align', 'selector' => '.description'),
),
),
),
'description' => 'Icon CSS',
),
)
), // End of elemnt kc_service
)
); // End add map
} // End if
}
?>
Now try the admin panel you will see how it works.

Live Template
Now you have a great element with CSS custom, it works on both backend and frontend this.
But when you edit with frontend when update setting element, a loading status will display. because the KingComposer needs to reload template shortcode with current values and display it back.
So how to remove that loading and make element looks better with the user without a flash screen. That is a live template.
Please looks back the full code of maps above, line #30
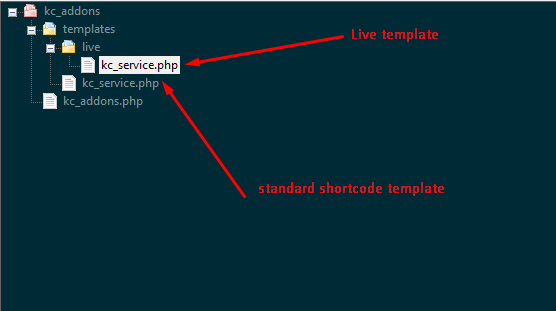
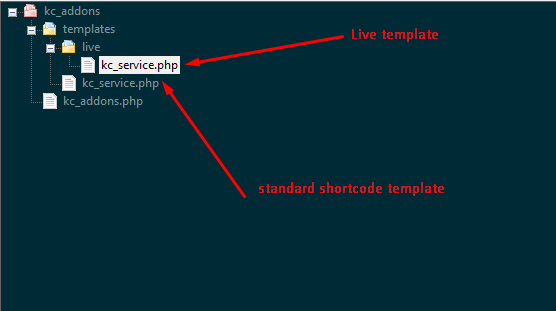
I added the attribute live template path for the element and structure of plugin looks like bellow

The live template is a standard javascript template which provided by WordPress -
see more
Now, copy all content source code from the standard template to live template.
Then change all tags PHP <?php ?> to <# #>
And your code must follow javascript structure.
Please compare the standard template with live template after change as
<#
//init atts variable and define some variable for using
var atts = ( data.atts !== undefined ) ? data.atts : {},
wrap_class = [],
desc = kc.tools.base64.decode( atts['description'] );
wrap_class = kc.front.el_class( atts );
wrap_class.push('kc-service' );
#>
<div class="{{{wrap_class.join(' ')}}}">
<div class="icon">
<i class="{{{atts['icon']}}}"></i>
</div>
<div class="title">
{{{atts['title']}}}
</div>
<div class="description">
{{{desc}}}
</div>
</div>
After register live template, the KingComposer will not load data with ajax any more, it will use the template javascript you created to put values and render to page immediately
That's all.
 So, it has :
So, it has :
 Now save it and go back to the admin of website, go to Plugins then you will see the new plugin there. Now just active it.
Now save it and go back to the admin of website, go to Plugins then you will see the new plugin there. Now just active it.
 Oops, we got a warning about template layout for the element.
You can follow post to solve that http://docs.kingcomposer.com/display-the-output-of-the-shortcode/
In this case, I will do another way. I will define the template path for my elements to use for other elements which we will put all of them into /templates/ folder of the plugin.
I add some more snippet to define it as
Oops, we got a warning about template layout for the element.
You can follow post to solve that http://docs.kingcomposer.com/display-the-output-of-the-shortcode/
In this case, I will do another way. I will define the template path for my elements to use for other elements which we will put all of them into /templates/ folder of the plugin.
I add some more snippet to define it as
 It works!!!
Let's Make up it with more HTML tags
It works!!!
Let's Make up it with more HTML tags

 The live template is a standard javascript template which provided by WordPress - see more
Now, copy all content source code from the standard template to live template.
Then change all tags PHP <?php ?> to <# #>
And your code must follow javascript structure.
Please compare the standard template with live template after change as
The live template is a standard javascript template which provided by WordPress - see more
Now, copy all content source code from the standard template to live template.
Then change all tags PHP <?php ?> to <# #>
And your code must follow javascript structure.
Please compare the standard template with live template after change as