Since version 2.5
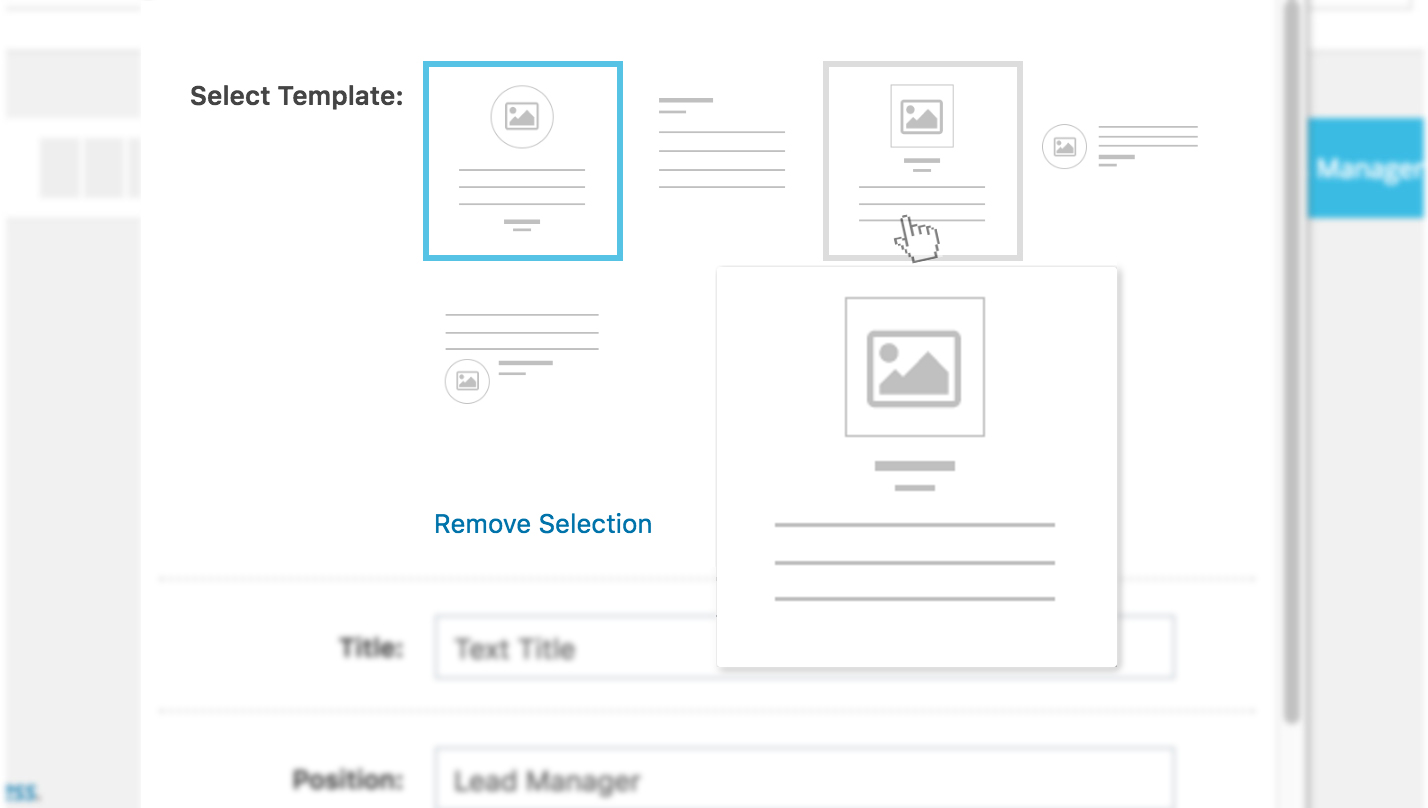
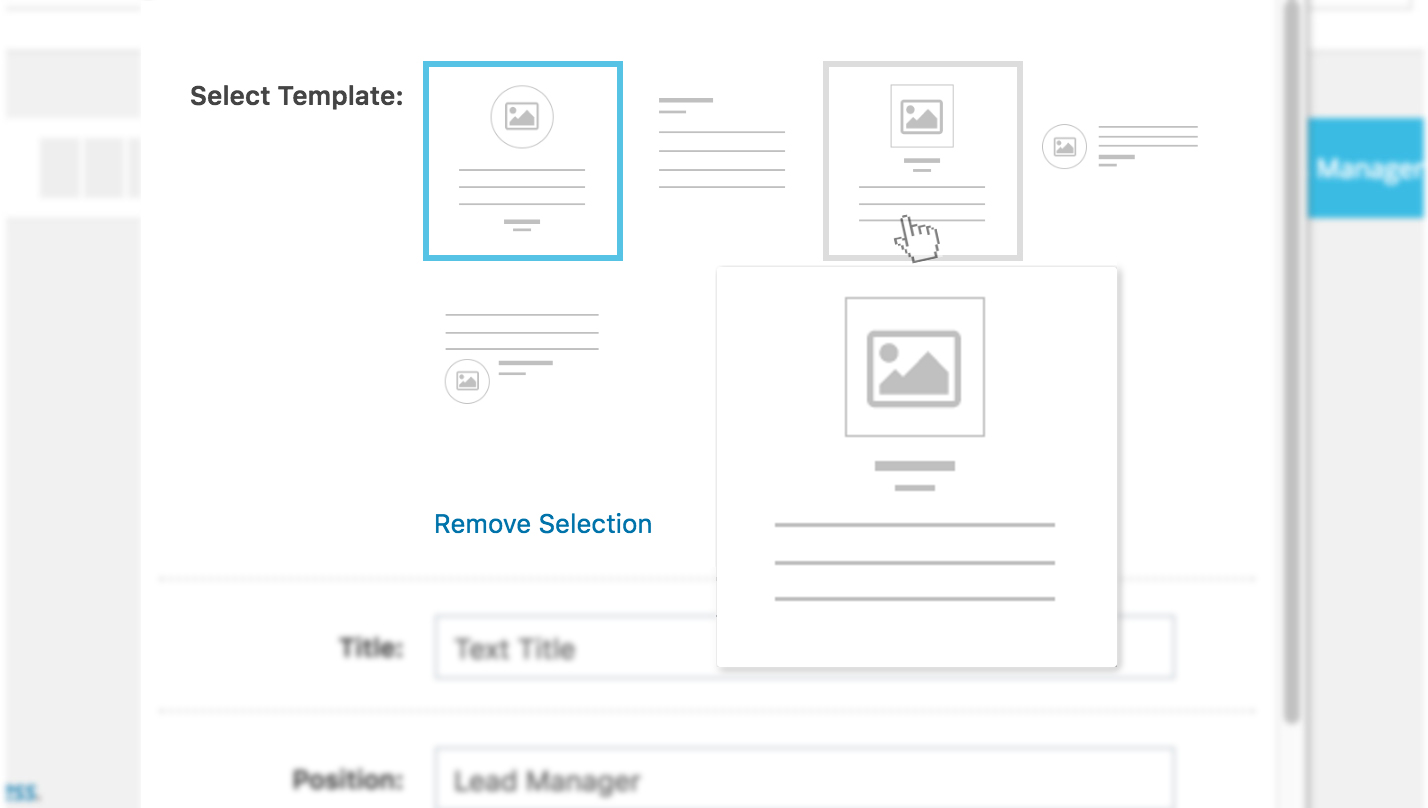
The Radio_image field has a similar function with the radio field. But it used images to create the selection, and show full size when hover on.

Map Usage:
array(
'name' => 'field_id',
'label' => 'Field Label',
'type' => 'radio_image', // USAGE TEXT TYPE
'options' => array(
'value_1' => '/link-of-image-1.png',
'value_2' => '/link-of-image-2.png',
'value_3' => '/link-of-image-3.png',
),
'value' => 'DEFAULT-VALUE', // remove this if you do not need a default content
'description' => 'Field Description',
)
Example:
Register a new shortcode with filed type:
radio_image
add_map(
array(
// 1st shortcode element
'my_shortcode' => array(
'name' => 'My Shortcode',
'description' => 'This is my shortcode',
'icon' => 'my-class-icon',
'category' => 'Content',
'params' => array(
//1st field
array(
'name' => 'field_id',
'label' => 'Field Label',
'type' => 'radio_image', // USAGE TEXT TYPE
'options' => array(
'value_1' => 'http://mysite.com/link-of-image-1.png',
'value_2' => 'http://mysite.com//link-of-image-2.png',
),
'value' => 'value_1', // remove this if you do not need a default content
'description' => 'Field Description',
),
//2nd field
)
),
// 2nd shortcode element
) // End Arrays
);
} // end my_wp_init()
?>
Read more