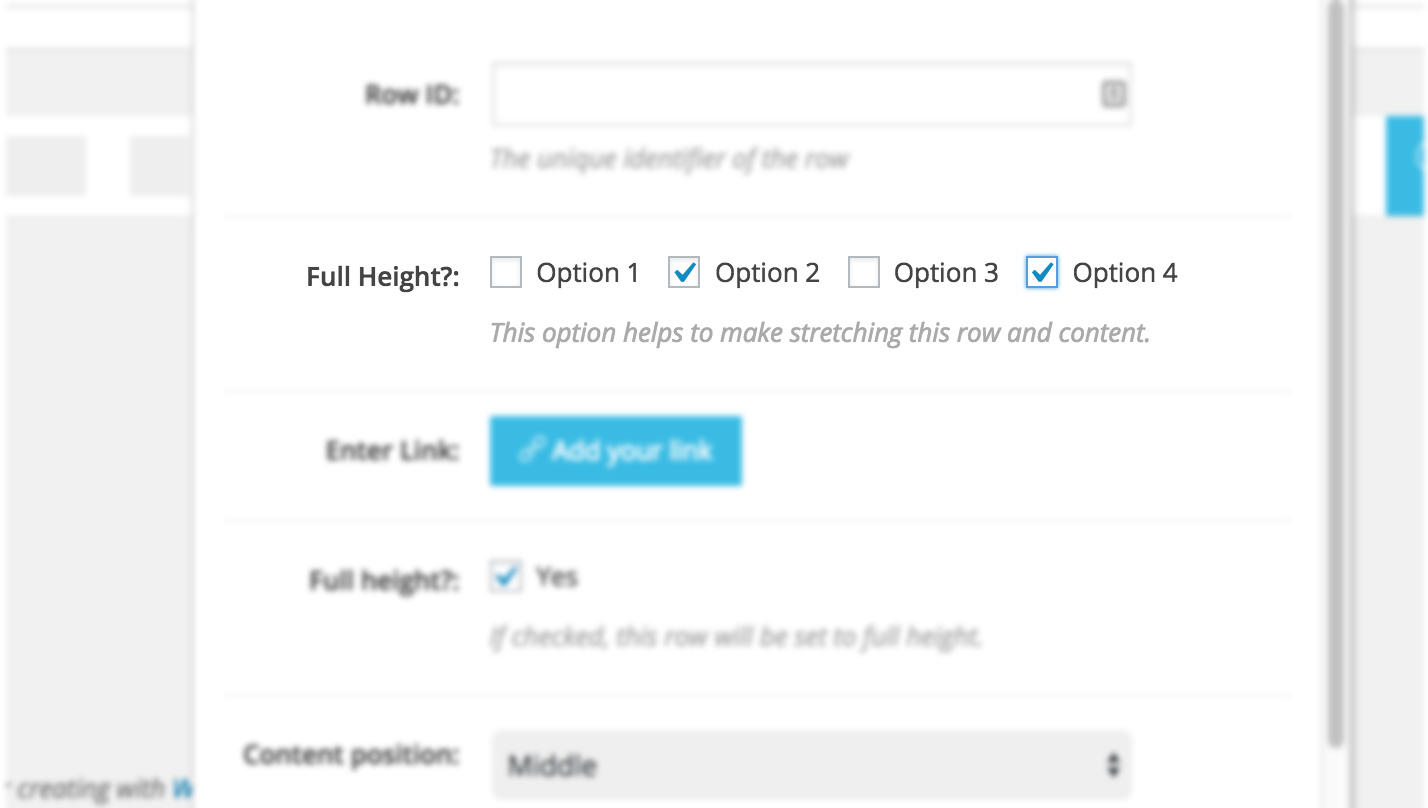
This field creates a list of tickable options. It is used when you want to select one or more options from a set of alternatives.
Notice: This field requires the 'options' parameter.

Map Usage:
array(
'name' => 'field_id',
'label' => 'Field Label',
'type' => 'checkbox', // USAGE CHECKBOX TYPE
'options' => array( // REQUIRED
'option_1' => 'The Label 1',
'option_2' => 'The Label 2',
'option_3' => 'The Label 3',
),
'value' => 'DEFAULT-CONTENT', // remove this if you do not need a default content
'description' => 'Field Description',
)
Example:
Register a new shortcode with filed type: checkbox
add_map(
array(
// 1st shortcode element
'my_shortcode' => array(
'name' => 'My Shortcode',
'description' => 'This is my shortcode',
'icon' => 'my-class-icon',
'category' => 'Content',
'params' => array(
//1st field
array(
'name' => 'full_height',
'label' => 'Full Height?',
'type' => 'checkbox',
'options' => array(
'option_1' => 'The Label 1',
'option_2' => 'The Label 2',
'option_3' => 'The Label 3',
)
),
//2nd field
)
),
// 2nd shortcode element
) // End Arrays
);
} // end my_wp_init()
?>
